何为插件(Plugin)?专注处理 webpack 在编译过程中的某个特定的任务的功能模块,可以称为插件。Plugin 是一个扩展器,它丰富了 webpack 本身,针对是 loader...
”webpack plugin“ 的搜索结果
使用html-webpack-plugin插件来启动页面 可将html页面放入内存 以提升页面的加载速度 并且还能自动设置index.html页面中JS文件引入的路径 使用前提:项目中安装了Webpack使用步骤: 步骤一、在项目的根目录下输入...
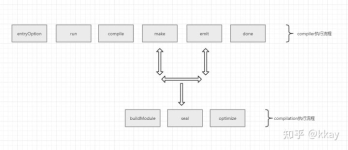
1. webpack 为什么会有 plugin 机制。 2. webpack 运行原理是怎样的。 3. 详细分析了 compiler 和 compilation 的区别。 4. Tapable 是什么?有哪些钩子?如何使用? 5. 如何自定义一个 plugin。 6. 3 个自定义 ...
重新连接create-react-app以覆盖项目中的html-webpack-plugin 让您覆盖选项 安装 $ yarn add react-app-rewired react-app-rewire-html-webpack-plugin -D $ npm install react-app-rewired react-app-rewire-...
const WebpackVariableReplacer = require ( 'webpack-stylesheet-variable-replacer-plugin' ) ; 步骤2:配置您的插件: module . exports = { plugins : [ // ... your plugin new WebpackVariableReplacer ...
Html Webpack Plugin: ReferenceError: process is not defined templateParameters(compilation, assets, options) { return { compilation: compilation, webpack: compilation.getStats().to...
$ npm install inject-webpack-plugin --save-dev 基本用法 在您的webpack.config.js import InjectWebpackPlugin from 'webpack-inject-plugin' ; export default { // ... plugins : [ new ...
Html Webpack Plugin: Error: Child compilation failed: Module build failed (from ./node_modules/react-scripts/node_modules/babel-loader/lib/index.js): 谷歌了一个与之相近的一个问答,但并没有解决我的...
AWS SAM Webpack插件一个Webpack插件,代替了项目的sam build步骤。背景该插件将使用Webpack构建您的项目。 如果SAM模板中的每个函数都使用nodejs10.x或nodejs12.x运行时,则可以用它代替sam build步骤。 如果您的...
升级webpack之后发现原本之前用的好好的配置报错了: 控制台报错: ERROR in Error: Parse Error: <img src={"default":"../images/6f9cab6b23e95a073e6ac0facf4b9a2a.jpg"}> </b ody></htm l> ...
@ herberttn / bytenode-webpack-plugin 使用 JavaScript编译为字节码。 受启发。 安装 npm install --save @herberttn/bytenode-webpack-plugin 技术支持 :check_mark: 默认配置 :check_mark: v4 :white_...
本篇文章小编给大家分享一下html webpack plugin插件的使用教程,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。使用html-webpack-plugin插件来启动页面可将html...
$ npm install --save-dev resource-hints-webpack-plugin 用yarn安装插件: $ yarn add --dev resource-hints-webpack-plugin 基本用法 加载插件 const ResourceHintWebpackPlugin = require ( 'resource-hints-...
Webpack所有的插件都需要在webpack.config.js的plugins节点中配置。插件的作用很多,以下是插件常见的。
趁热打铁,来继续看下webpack另一个核心组成:plugin。 下面也和loader一样,让我们一起从基本的官方文档着手看起。 loader和plugin的差别 loader : 顾名思义,某种类型资源文件的加载器,作用于某种类型的文件上...
目的:该插件用来缩小(压缩优化)js文件 ...$ npm安装uglifyjs-webpack-plugin --save-dev 将插件添加到您的webpack配置中。 webpack.config.js或者vue.config.js中的基本配置: const UglifyJsPlugin = requ...
1、自动快速的帮我们生成HTMLnpm install html-webpack-plugin --save-dev2、样式 我们需要两种loader,css-loader 和 style-loader,css-loader会遍历css文件,找到所有的url(…)并且处理。style-loader会把所有...
允许在编译时创建配置的全局对象;(Webpack4 之后指定 mode 会自动配置)是一个 webpack 内置的插件,不需要安装。
web-webpack-plugin 想全面学习Webpack?试试它: 不错替代品,可以使webpack将HTML用作条目并处理多页。 安装 npm i web-webpack-plugin --save-dev const { WebPlugin , AutoWebPlugin } = require ( 'web-...
推荐文章
- Python菜鸟晋级04----raw_input() 与 input()的区别_pycharm没有raw input-程序员宅基地
- 高通AR增强现实多卡识别和扩展跟踪Unity_imagetarget扩展追踪-程序员宅基地
- 对于三星手机的手工root方法-程序员宅基地
- 2021年佛山高考成绩查询,2021年高三佛山一模,看佛山高中排名-程序员宅基地
- 删除并清空应收应付模块 期初数据_应付管理系统怎么清除数据-程序员宅基地
- 嵌入式固件加密的几种方式-程序员宅基地
- 非root情况下访问手机存储位置权限的方法_不root 通讯录 存放目录-程序员宅基地
- Mybatis项目开发流程_使用mybatis的开发步骤-程序员宅基地
- 三方协议,档案,工龄,保险,户口,-程序员宅基地
- 华为交换机命令 端口速率_华为S5700交换机的端口QOS限速问题-程序员宅基地